Tạo Đánh Giá 5 Sao Cho Blogspot Và Xuất Hiện Trên Google
Nếu bạn đang sử dụng nền tảng Blogger, thì chắc hẳn đã có lúc bạn bắt đầu tìm cách thêm xếp hạng 5 sao vào bài đăng của mình.
Blogger không giống như WordPress, WordPress có nhiều plugin thêm xếp hạng 5 sao như: kk Star Ratings, WP-Post Ratings, Review, ...còn bên Blogger thì không thể thêm các plugin đó. Nhưng không có nghĩa là bạn không thêm được.
Bài viết này mình sẽ hướng dẫn cho các bạn cách thêm đánh giá sao vào blogger, ngoài ra nó còn xuất hiện đánh giá sao trên kết quả tìm kiếm Google.
Có nên thêm đánh giá 5 sao cho blog của bạn không?
Theo mình nghĩ là có, vì mình thấy mấy bro kia toàn xem xong nhưng lại không muốn comment để đánh giá bài viết đó vì mất rất nhiều thời gian. Chỉ cần thêm đánh giá 5 sao vào thì việc bày tỏ cảm nghĩ về bài viết này trở nên dễ dàng hơn bằng 1 click chuột.
Ngoài ra, việc thêm đánh giá 5 sao này cũng làm cho những người đọc thấy chất lượng bài viết như thế nào.
Đánh giá 5 sao này có xuất hiện trên kết quả tìm kiếm Google không?
Chỉ cần bạn thêm widget đánh giá 5 sao này và bật chế độ Google Rich Snippets thì sẽ xuất hiện lượt đánh giá trên kết quả tìm kiếm của bạn.
Cách Tạo Đánh Giá 5 Sao Cho Blogspot Và Xuất Hiện Trên Google
Để thêm đánh giá 5 sao vào bài viết trên blog của bạn, các bạn hãy làm theo hướng dẫn nhé. Rất ngắn gọn và dễ dàng.
Bước 1: Truy cập vào trang web Widget Pack và đăng kí một tài khoản.
 |
| Trang chủ Widget Pack |
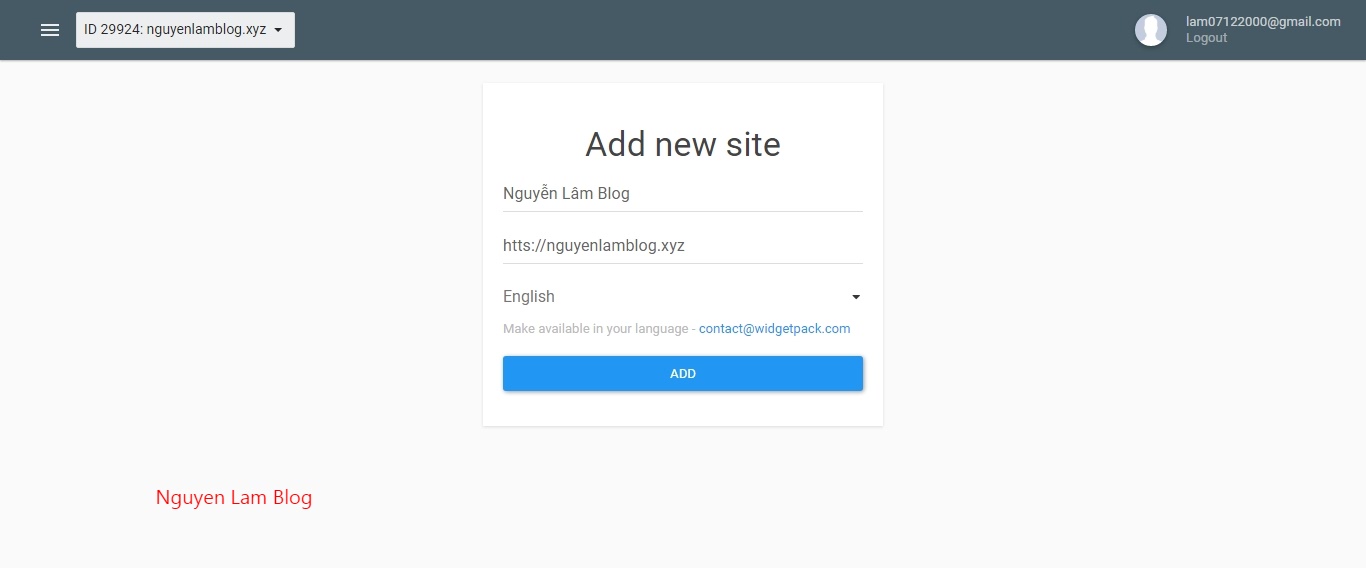
Bước 2: Thêm trang web của bạn vào.
 |
| Thêm trang web của bạn vào Widget Pack |
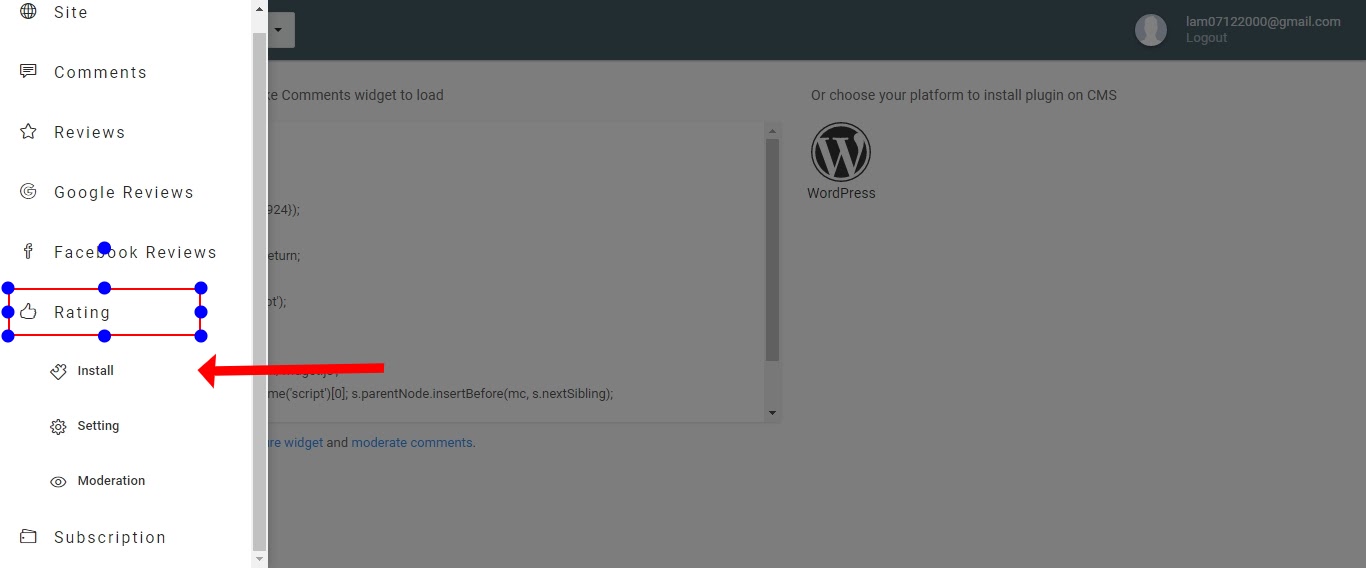
Bước 3: Vào Menu ➤ click vào Rating và chọn Install.
 |
| Cài đặt rating |
Bước 4: Copy phần JavaScript và dán vào trên thẻ </body>. Các bạn hãy copy từ <script type="text/javascript">...</script> nhé.
Ví dụ:
<script type="text/javascript">
wpac_init = window.wpac_init || [];
wpac_init.push({widget: 'Rating', id: 29924});
(function() {
if ('WIDGETPACK_LOADED' in window) return;
WIDGETPACK_LOADED = true;
var mc = document.createElement('script');
mc.type = 'text/javascript';
mc.async = true;
mc.src = 'https://embed.widgetpack.com/widget.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(mc, s.nextSibling);
})();
</script>Bước 5: Các bạn tìm đến thẻ <data:post.body/> và dán đoạn HTML này vào dưới thẻ <data:post.body/> nhé.
<div id="ratings" style="width:96%; height:100px; text-align:center; border:3px solid #e6e4df; margin:0 auto; margin-top:10px">
<h4>Ratings:</h4>
<p id="wpac-rating"/>
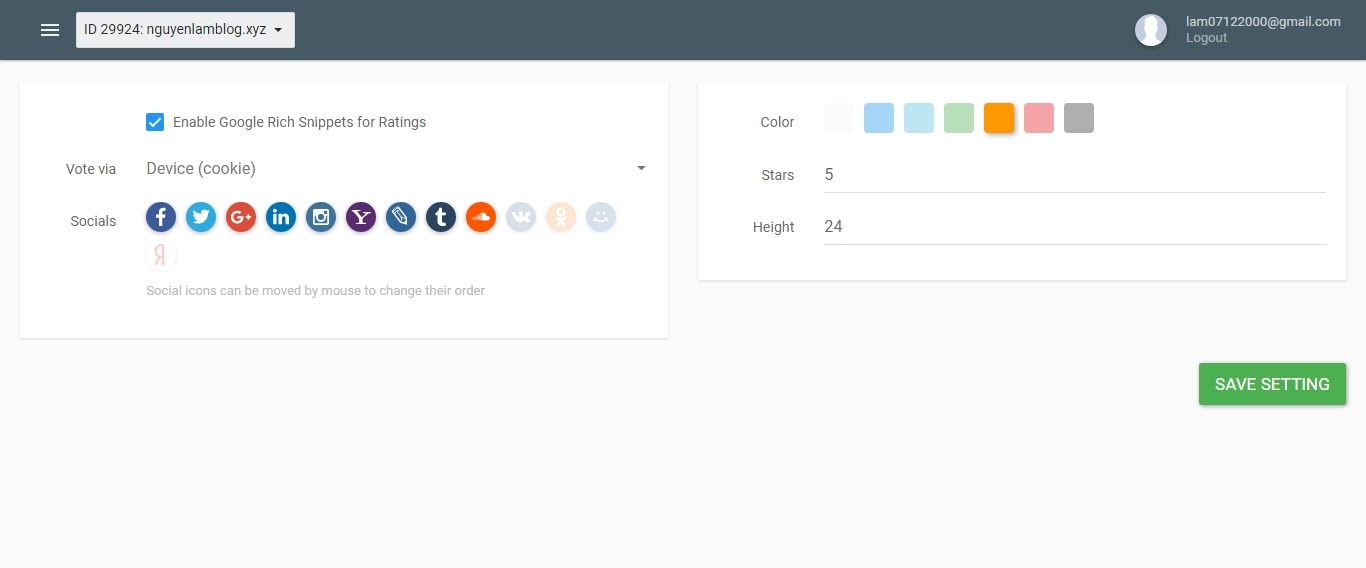
</div>Bước 6: Quay lại trang web Widget Pack và cấu hình ở Phần Rating Settings nhé.
 |
| Cấu hình Rating Star |
Trong đó:
- Enable Google Rich Snippets for Ratings nếu bạn chọn thì sẽ hiển thị lượt đánh giá sao trên kết quả tìm kiếm. (Nên tắt)
- Vote via chọn cách đánh giá, nên chọn Device (cookie) nhé.
- Color màu ngôi sao.
- Stars số lượng ngôi sao.
Sau đó các bạn ấn Save nhé.
Kết luận
Bằng các bước trên, bạn sẽ có thể thêm tiện ích xếp hạng sao cho Blogspot (trang Blogger) của mình, tiện ích này sẽ tự động xuất hiện ở cuối mỗi bài đăng bạn có trên blog của mình. Đừng quên cho mình 5 sao nhé hehe :V.

