Cách Chặn Adblock Trên Trang Blogger/Blogspot Của Bạn
Adblock là gì?
Adblock là một tiện ích mở rộng trên trình duyệt hoặc ứng dụng để xóa quảng cáo trên một trang web, như chúng ta biết rằng quảng cáo trên blog đôi khi làm phiền người truy cập, do đó người dùng internet bắt đầu sử dụng tiện ích mở rộng Adblock.
Nhưng đối với một người viết blog sử dụng Google AdSense, đó là một trong những mối đe dọa làm giảm doanh thu từ blog. Để khắc phục điều này, chúng ta cần thêm script để chặn Adblock vào blog.
Cách Chặn Adblock Trên Trang Blogger/Blogspot Của Bạn
Mình sẽ chia sẽ cho các bạn 2 scripts AdBlock để các bạn cài vào blogger/blogspot của bạn nhé.
HD: Trên bảng điều khiển Blogger , Chọn Chủ đề ➟ Chỉnh sửa HTML ➟ Tìm thẻ </body> và dán mã vào trước nó.
AdBlock loại 1
<link href='https://kit.nguyenlamblog.xyz/css/block-adblock.css' rel='stylesheet'/><script type='text/javascript'>//<![CDATA[// Say Hi to Adblockfunction downloadJSAtOnload(){var e=document.createElement("script");e.src="https://kit.nguyenlamblog.xyz/js/block-adblock.js",document.body.appendChild(e)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;//]]></script>
AdBlock loại 2
CSS
/* Adblock */#detect-adblock-zone{width:100%;z-index:99;position:fixed;bottom:0;}#detect-adblock{background:#ffffff;border-left:4px solid #fdd929;color:#000000;text-align:center;padding:10px 20px;position:relative;bottom:-150px;opacity:0;font-size:100%;line-height:1.5em;border-radius:5px;width:100%;max-width:800px;height:auto;z-index:99;box-shadow:0 5px 15px rgba(0,0,0,0.5);margin:0 auto;}#detect-adblock p{margin:0}#detect-adblock.show{pointer-events:auto;opacity:1;bottom:0;}.detect-adblock-note{text-decoration:underline;}.detect-adblock-title{text-decoration:underline;font-weight:700;font-size:15px;animation-name:blinker;animation-duration:3s;animation-timing-function:linear;animation-iteration-count:infinite;}.close-detect-adblock:hover{color:#1C90F3;box-shadow:0 10px 20px rgba(0,0,0,0.19), 0 6px 6px rgba(0,0,0,0.23);transform:scale(1,1);}#detect-adblock.show{animation:detect-adblock-anim ease-out 1s;animation-iteration-count:1;transform-origin:50% 50%;-webkit-animation:detect-adblock-anim ease-out 1s;-webkit-animation-iteration-count:1;-webkit-transform-origin:50% 50%;-moz-animation:detect-adblock-anim ease-out 1s;-moz-animation-iteration-count:1;-moz-transform-origin:50% 50%;-o-animation:detect-adblock-anim ease-out 1s;-o-animation-iteration-count:1;-o-transform-origin:50% 50%;-ms-animation:detect-adblock-anim ease-out 1s;-ms-animation-iteration-count:1;-ms-transform-origin:50% 50%}.close-detect-adblock{background:#fff;color:#E23A3A;text-align:center;position:absolute;top:-15px;right:5%;font-size:24px;cursor:pointer;width:30px;height:30px;line-height:30px;border-radius:100%;transition:all 0.3s cubic-bezier(.25,.8,.25,1);box-shadow:0 1px 3px rgba(0,0,0,0.12),0 1px 2px rgba(0,0,0,0.24)}@keyframes detect-adblock-anim{0%{opacity:0.3;transform:translate(0px,80px)}100%{opacity:1;transform:translate(0px,0px)}}@keyframes blinker{0%{opacity:1.0;}50%{opacity:0.0;}100%{opacity:1.0;}}@media only screen and (max-width:640px){#detect-adblock-zone,#detect-adblock,.close-detect-adblock{display:none;}}
HTML
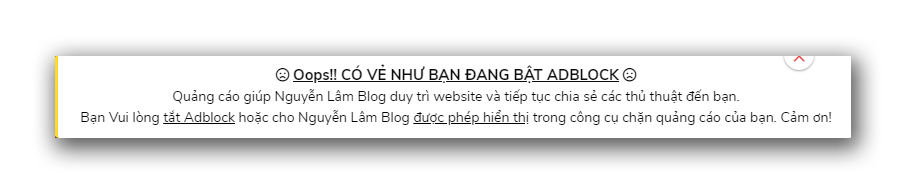
<div id='detect-adblock-zone'><div id='detect-adblock'><p><i class='fa fa-frown-o'/> <span class='detect-adblock-title'>Oops!! CÓ VẺ NHƯ BẠN ĐANG BẬT ADBLOCK</span> <i class='fa fa-frown-o'/></p><p>Quảng cáo giúp Nguyễn Lâm Blog duy trì website và tiếp tục chia sẻ các thủ thuật đến bạn.</p><p>Bạn Vui lòng <span class='detect-adblock-note'>tắt Adblock</span> hoặc cho Nguyễn Lâm Blog <span class='detect-adblock-note'>được phép hiển thị</span> trong công cụ chặn quảng cáo của bạn. Cảm ơn!</p><div class='close-detect-adblock' onclick='hidedetect()'>×</div></div></div>
JS
<script type='text/javascript'>//<![CDATA[setTimeout(function() {var info = document.getElementById("detect-adblock");var ads = document.querySelectorAll("ins.adsbygoogle");if ($(ads).height() === 0 ) {info.className = "show";}}, 5000)function hidedetect() {var e = document.getElementById("detect-adblock").style.display = "none";};//]]></script>
Sau đó bấm Lưu chủ đề là xong